تستفيد المواقع المبنية على وردبريس (WordPress) أو بنظام القوالب (Web template) من إضافات وإطارات عمل CSS مُجهزة مسبقا، تضيف خصائص إضافية للموقع مثل إنشاء تصميمات أسرع استجابة لمستخدمي الأجهزة المحمولة.
لكن إطارات عمل CSS المجهزة مسبقا تضم خصائص كثيرة عادة لا يستفيد الموقع منها، وبالطبع هذه الخصائص متمثلة في سطور من كود ملف CSS الذي يقوم الموقع بتحميلها، ونظريا التخلص من جزء منها يعني زيادة سرعة استجابة الموقع.
الكثير من الخدمات التي تدّعي كشف CSS غير المستخدم يعيبها عدم تغطية كل صفحة فرعية من الموقع، أو لا تنفذ جميع الـJavaScript تحت كل مزيج ممكن، وفي مجموعة ممكنة من استعلامات وسائط الميديا؛ مكتفية بتحليل الصفحة الرئيسية وهذا بدوره لا يكفي لتحديد CSS غير المستخدم فعليا على الموقع.
خدمة UnusedCSS
تتوفر الكثير من أدوات تُعريف CSS غير المستخدم بما فيها المدمجة بكروم DevTools، يمكنها كما ذكرنا معرفة الأكواد غير المستخدمة بملفات CSS لرابط واحد وليس لكل الصفحات الفرعية منه.

وهنا يأتي دور خدمة UnusedCSS على الإنترنت التي تقوم بتحليل الموقع بالكامل لاكتشاف الأكواد غير المستخدمة في ملفات CSS؛ أولا تقوم بعرض قائمة بكافة الملفات ثم نسبة الأكواد غير المستخدمة في كل ملف.
يمكنك عبر هذه الخدمة تحليل موقعا مجانيا على الحساب الواحد لمعرفة الأكواد غير المستخدمة التي يمكن التخلص منها، كما تقوم الخدمة بتقديم ملفات CSS جديدة بعد التخلص من الأكواد غير المستخدمة وتتيحها للتحميل لمشتري الخدمة، مقابل 25 أو 63$ شهريا.
طريقة استخدام UnusedCSS
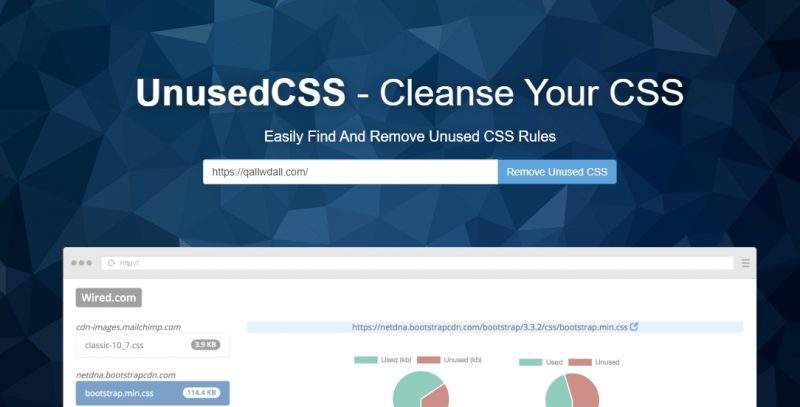
يمكنك بالصفحة الرئيسية للموقع وضع رابط لأي موقع إلكتروني ليتم تحليل أكواد CSS غير المستخدمة لصفحة واحدة، وأسفل النتيجة ستجد خيار تحليل الموقع بالكامل (عملية قد تأخذ ساعات) وإرسال النتيجة على الإيميل، إذ يتطلب حينها التسجيل.

في رسالة الإيميل التي ستصل بنتيجة تحليل الموقع رابط يقودك مباشرة إلى رابط لوحة التحكم وملفات CSS الجديدة بعد التنقيح، قابلة للتحميل من المشتركين في الخدمة، ويمكنك الاطلاع على كل ملف على حدة ومعاينة مقدار التغير الطارئ عليه، وعينة للكود بعد التغيير.

من إعدادات تحميل ملف CSS الجديد بعد التخلص من الأكواد غير المستخدمة، يمكنك إرجاع بعض أجزاء الملف الأصلي إذا أردت؛ وبعد تحميل ملفات CSS الجديدة، يمكنك ببساطة استبدال الملفات القديمة بها. وهكذا يجب أن تؤدي الخدمة غرضها؛ زيادة استجابة سرعة الموقع.